WordPressには入力モードが2種類あります.
ワード感覚で使用できる【ビジュアル】モードとhtmlタグを直接扱うことができる【テキスト】モードです.
【ビジュアル】モード
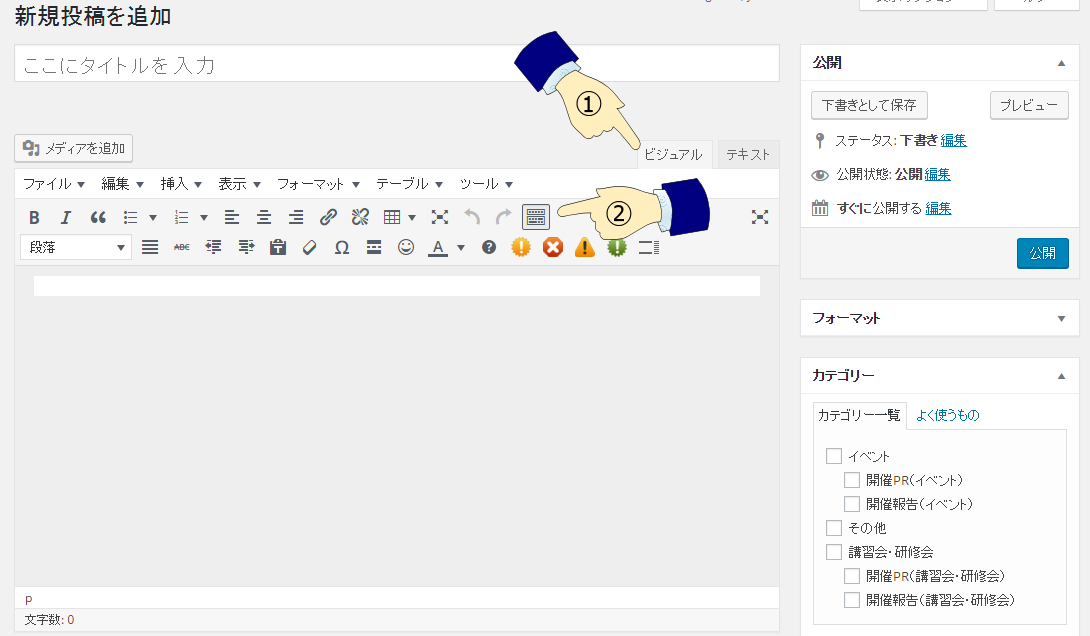
- 入力欄右上の「ビジュアル(1)」をクリックすると【ビジュアル】モードに切り替わる
- 「ツールバー切り替え(2)」ボタンを押した状態にしておくと,すべてのメニューが表示される
○ 【ビジュアル】モードの特徴
- ワード感覚で使用できるので,慣れていない方でも使用しやすい
- 実際に表示される状態に近い形に編集画面も変化する
- 【テキスト】モードから切り替えたとき,空白行が削除される
- メニューから指示が出しやすいため,装飾等をいろいろやりがちになってしまう
【テキスト】モード
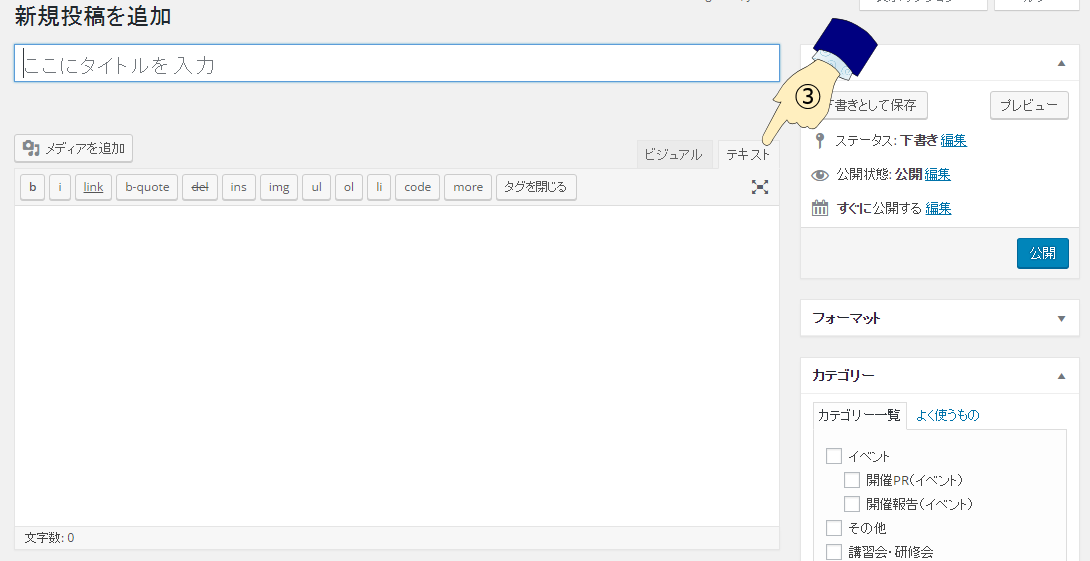
- 入力欄右上の「テキスト(3)」をクリックすると【テキスト】モードに切り替わる
○ 【テキスト】モードの特徴
- 改行や空白行の調整がやりやすい(参照)
ただし,【ビジュアル】モードに切り替えると空白行が消えてしまう
保存・公開する最後に【テキスト】モードに切り替え空白行を調整すると良い - htmlタグを直接入力できるので,スタイルシートを用いた装飾等を行いやすい
- メニューボタンが少ないため,慣れていない方には敷居が高い
- 装飾等の指示を出しても,htmlタグで編集画面には表示されるため,慣れていない方には敷居が高い
- これらに慣れると,扱いやすさは【テキスト】モードが断然良い!(個人的見解)
ナビゲーション:基本編-投稿方法
- 記事の新規投稿 : 新たに記事を作成し掲載する
- 入力モードについて : 【ビジュアル】モードと【テキスト】モードについて (このページ)
- 記事の編集 : 掲載済みの記事を訂正・修正する
- 記事の再利用 : 既存の記事を利用して新しく記事を作成・投稿する
- 「公開」について: 公開する日時を任意で指定したり,公開済みの記事を公開前に戻したりできる
- 入力時の改行について : 【ビジュアル】モードで入力するときに注意すること(改行・段落・空白行)
この記事はH28/6/17に作成しました.記事中のWordPressの画像はバージョン4.5.2のものです.