 文字で記事を埋め尽くすのではなく,記事中に「箇条書き」や「番号付きリスト」を組み込むと,効果的に伝えたいことを表現することができます.
文字で記事を埋め尽くすのではなく,記事中に「箇条書き」や「番号付きリスト」を組み込むと,効果的に伝えたいことを表現することができます.
「箇条書き」・「番号付きリスト」を作成する
○ 「箇条書き」の場合 【ビジュアル】モード
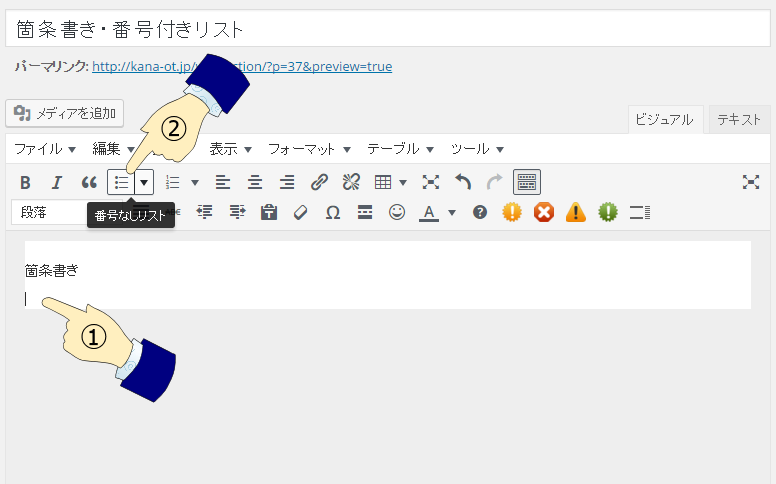
- 「箇条書き」とする行にカーソル(1)を移動させる
- ツールバー「番号なしリスト(2)」をクリックする
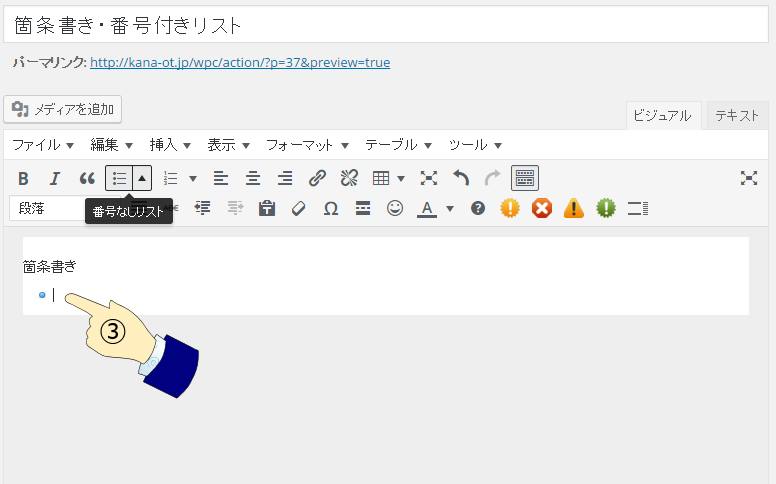
- 「青丸(3)」が表示される
- * 他の「白丸」「黒丸」「四角」を選択しても「青丸」が表示される仕様になっている
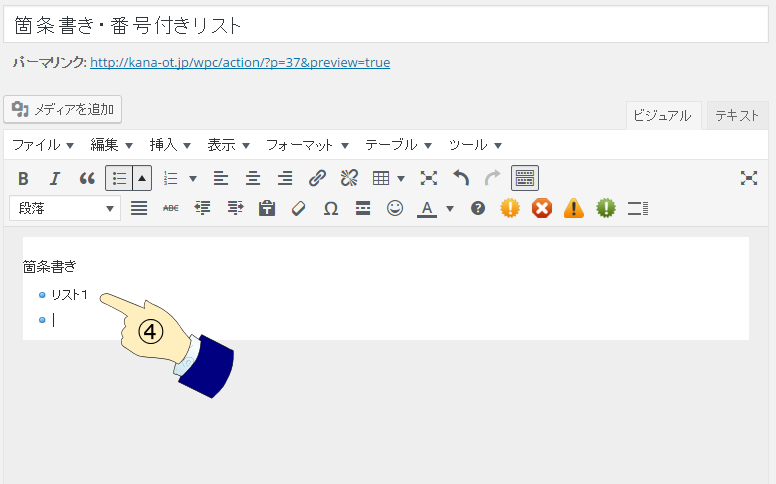
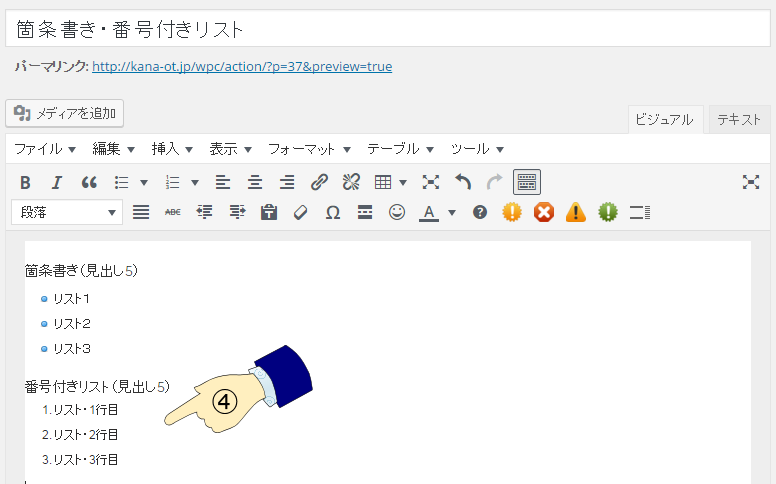
- 文字を入力して「エンターキー」を押すと,新しいリスト(4)へ移動する
- 「箇条書き」を終わらせるとき(5)は,もう一度「番号なしリスト(6)」を押すと解除される
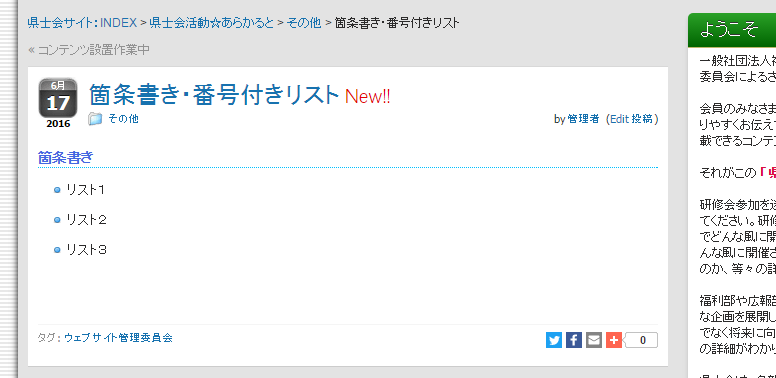
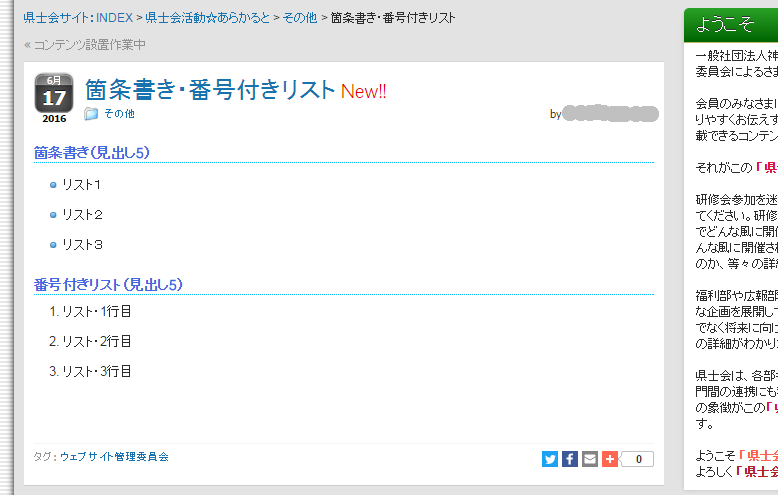
表示の例:「箇条書き」
- 「下書きとして保存」⇒「プレビュー」
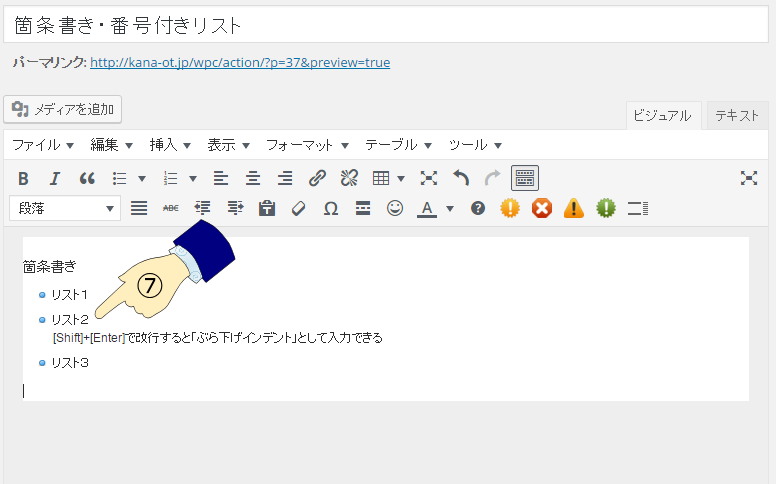
応用:「箇条書き」中の改行
- [Shift]+[Enter]で改行を行うと新しい「青丸」が表示されるのではなく,同じ「青丸」の範囲に文字を入力する(7)ことができる
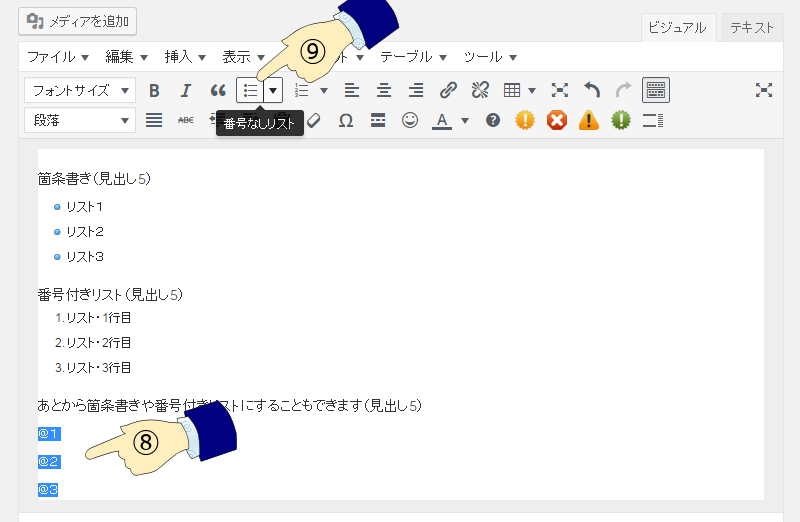
「箇条書き」「番号付きリスト」は入力後でも設定できる
- 「箇条書き」にしたい文字列を領域指定(8)する
- 「番号なしリスト」をクリック(9)する
- 「番号付きリスト」も同様の方法で可能
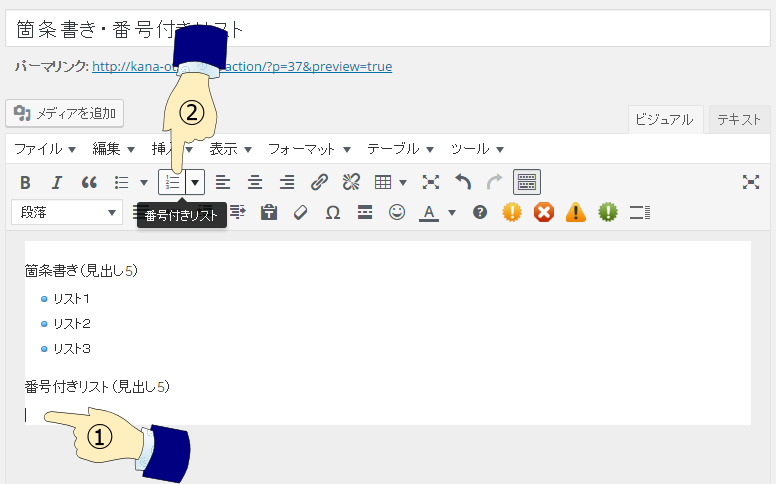
○ 「番号付きリスト」の場合 【ビジュアルモード】
- 「番号付きリスト」とする行にカーソル(1)を移動させる
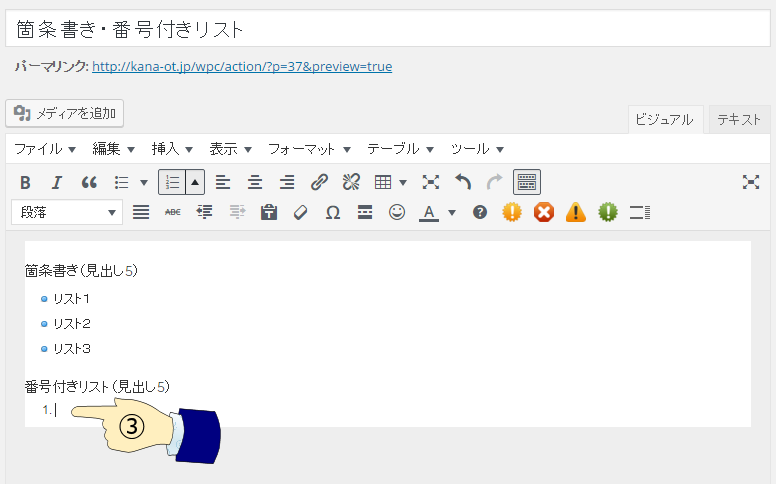
- ツールバー「番号付きリスト(2)」をクリックする
- 「デフォルト」ではアラビア数字(3)が表示される

- アラビア数字以外には,「ラテン文字小文字:a. b. c. 」,「ギリシャ文字小文字:α. β. γ. 」,「ローマ数字小文字:i. ii. iii. 」,「ラテン文字大文字:A. B. C. 」,「ローマ数字大文字:I. II. III. 」を選ぶこともできる
- 入力方法は「箇条書き」と同様(4)
表示の例:「番号付きリスト」
- 実際にはこのように表示される
「箇条書き」・「番号付きリスト」を【テキスト】モードで作成する
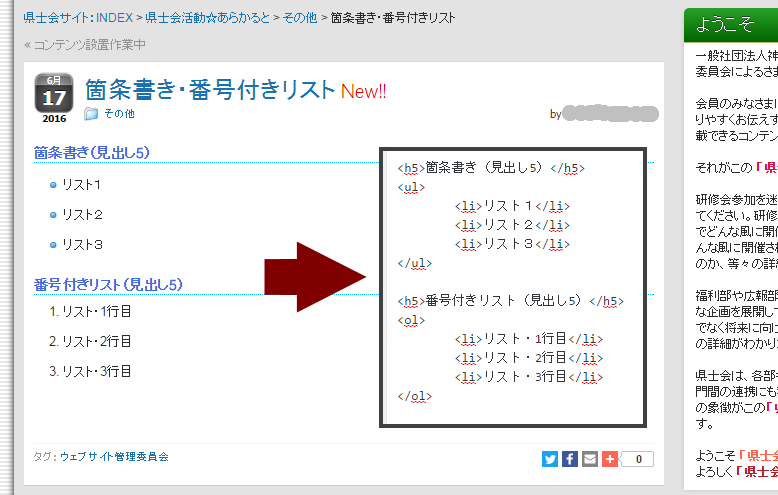
- 「箇条書き」・「番号付きリスト」は【テキスト】モードでは右側の枠内のように表示される
- <ul></ul>のタグで挟まれているのが「箇条書き」
- <ol></ol>のタグで挟まれているのが「番号付きリスト」
- <li></li>のタグで挟まれているのが,それぞれの文字列
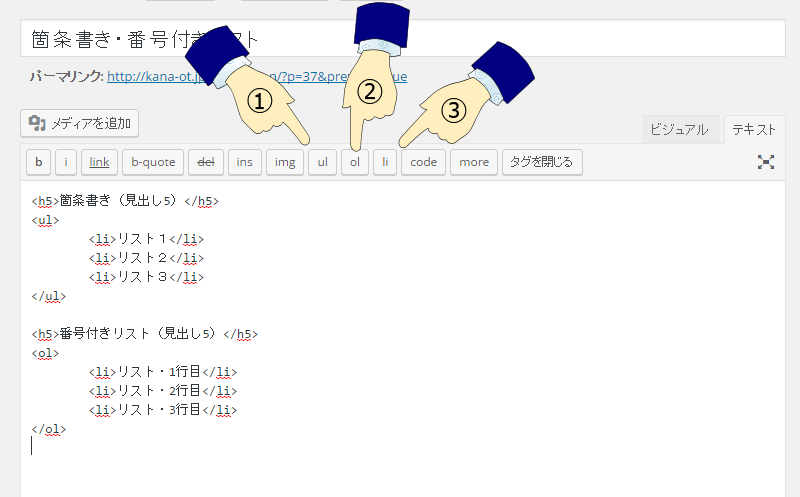
- 直接タグを入力するか,ツールバーの上部にある「ul(1)」「ol(2)」「li(3)」ボタンを使って入力する
- 閉じる方のタグ(スラッシュ付き)は,一度これらのボタンを押す(4)と,自動で切り替わる(5)
箇条書き・番号付きリストのソースコード(例):コピーして使用できます
<h5>箇条書き(見出し5)</h5> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <h5>番号付きリスト(見出し5)</h5> <ol> <li>リスト・1行目</li> <li>リスト・2行目</li> <li>リスト・3行目</li> </ol>
ナビゲーション:応用編-文字を装飾する
- 「見出し」を装飾する:2種類の装飾付き見出しの設定方法
- 「箇条書き」・「番号付きリスト」:リスト表示を用いる (このページ)
- 太字・イタリック (強調):部分的に文字列を目立たせる
- フォントサイズ・テキスト色の変更:一部の文字のサイズや色を変更する
この記事はH28/6/20に作成しました.記事中のWordPressの画像はバージョン4.5.2のものです.