記事中にPDFなどのファイルを表示・ダウンロードできるようにする方法を解説します.
リンク:PDFファイルの表示・ダウンロード
○ 【ビジュアル】モードの場合
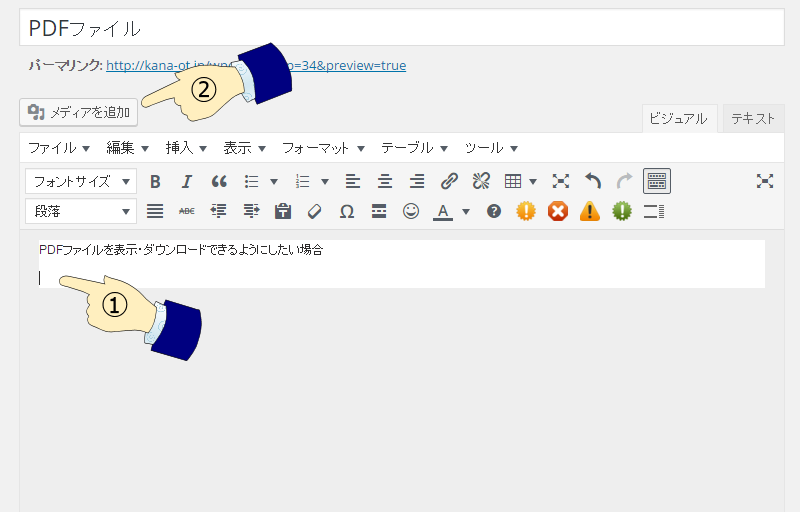
- リンクを貼るところへカーソル(1)を移動させる
- 「メディアを追加(2)」をクリックする
- PDFなどのファイルのアップロードは「画像の追加」と同じ方法
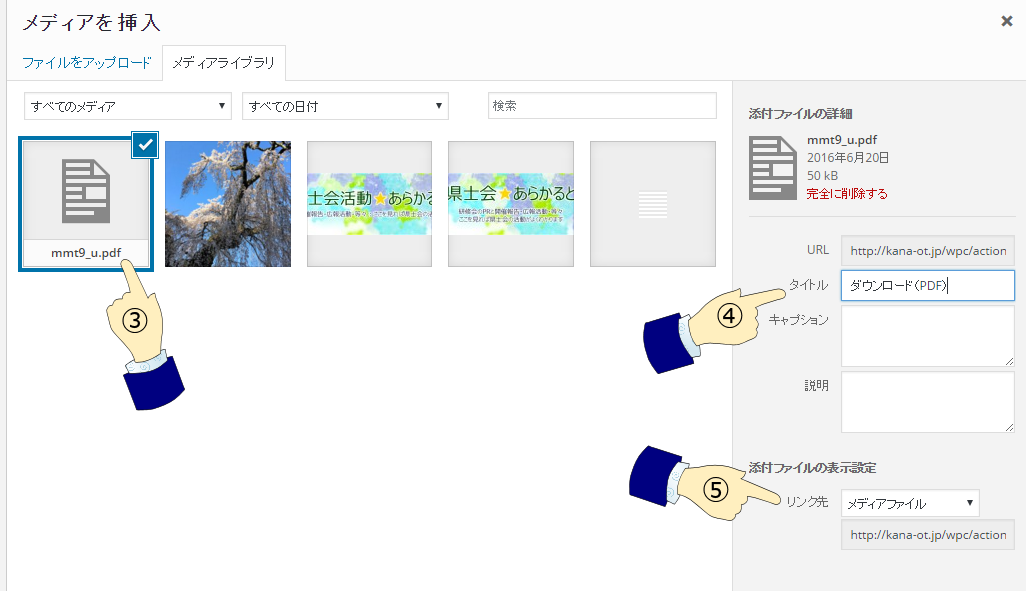
参照:画像の追加:PCからアップロードする - PDFなどの表示・ダウンロードできるようにしたいファイルを選択(3)する
- 「タイトル(4)」を入力する:ここに記入した文字が,リンクが貼られる文字列となる
- 「リンク先(5)」は「メディアファイル」を選択する
- 右下の「投稿へ挿入」ボタンをクリックする
PDFファイルが「新しいタブ」で表示されるようにするための設定
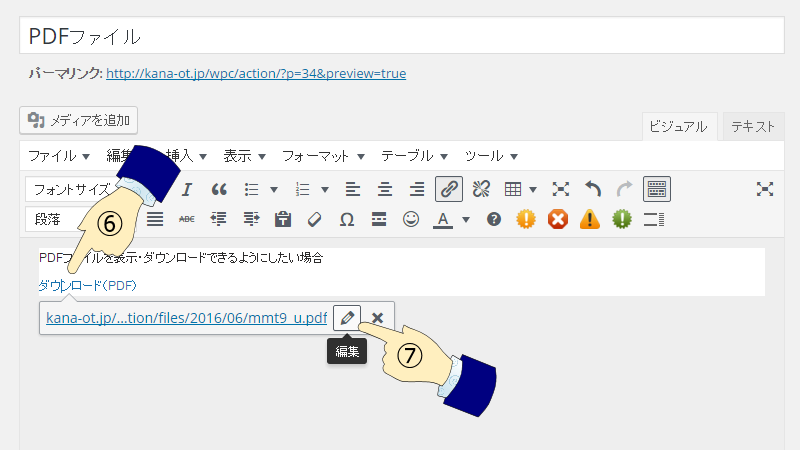
- リンクが貼られている文字列(6)をクリックする
- 「編集(鉛筆マーク)(7)をクリックする
- 表示が切り替わる↓
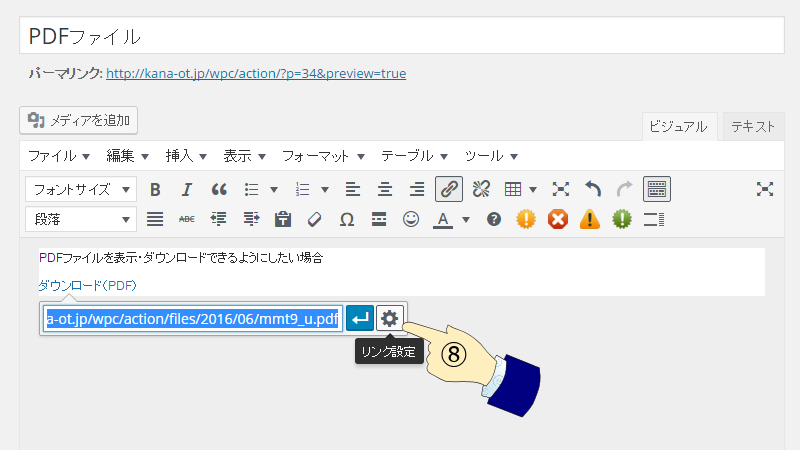
- 「リンクの設定(歯車)(8)」をクリックする

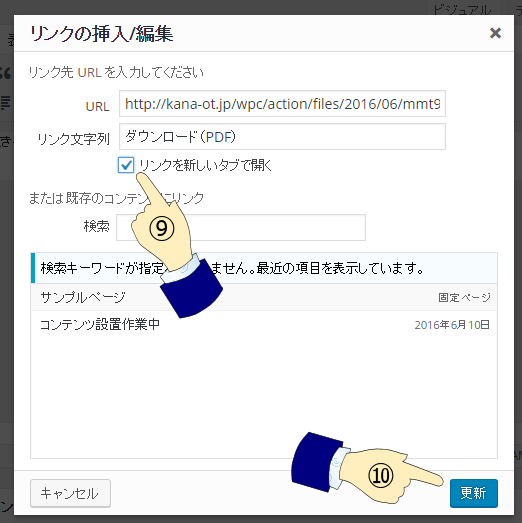
- 「リンクを新しいタブで開く(9)」にチェックを入れる
- 「更新(10)」をクリックする
表示の例
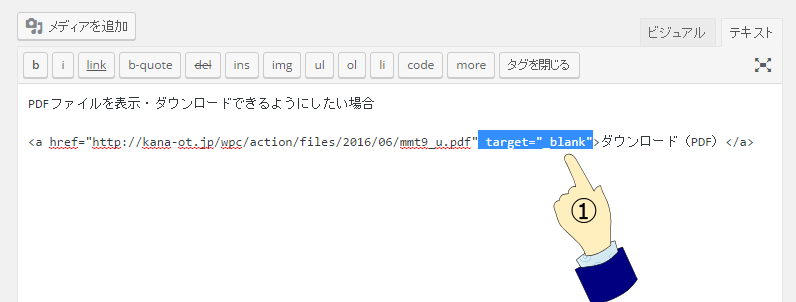
○ 【テキスト】モードの場合
- リンクの設定までは【ビジュアル】モードの(1)~(5)までと同様
- PDFファイルが「新しいタブ」で表示されるようにするための設定は,直接htmlを書き込む
- 半角で[(半角スペース)target=”_blank”]をタグ内の最後に書き込む(1)
target="_balnk"
ナビゲーション:基本編-リンクの貼り方
- リンクを貼る-URLを知る方法:リンク先のURLを始めに確認(コピー)する
- リンクを貼る-記事中にリンクを貼る:テキストまたは画像でリンクを貼ることができる
- リンクを貼る-PDFファイルの表示・ダウンロード:PDFファイルを活用することができる (このページ)
この記事はH28/6/20に作成しました.記事中のWordPressの画像はバージョン4.5.2のものです.