ここでは,文字のサイズ(フォントサイズ)を変えたり,色(テキスト色)を変えたりする方法を解説します.
《注意点》
- 【ビジュアル】モードを使用すると,簡単にフォントサイズやテキスト色を変えられるため,ついつい多用してしまう
- フォントサイズの変更を文面中に多用すると,行間が崩れたり,行の並びのバランスが崩れるため,逆に見づらい文面になってしまう
- フォントサイズの変更は「見出し4」や「見出し5」を使用しない「見出し」で使用したり,キーワードを強調するようなときに,適度に用いた方が効果的である
- テキスト色の変更も同様であり,色を多く使用すると,閲覧者の注意が拡散してしまう
- テキスト色の変更も適度に使用することを推奨する
「フォントサイズ」・「テキスト色」の変更 【ビジュアル】モード
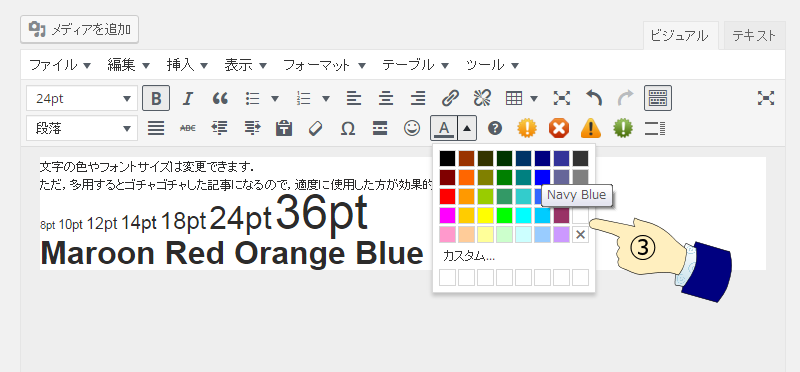
○ 「フォントサイズ」の変更
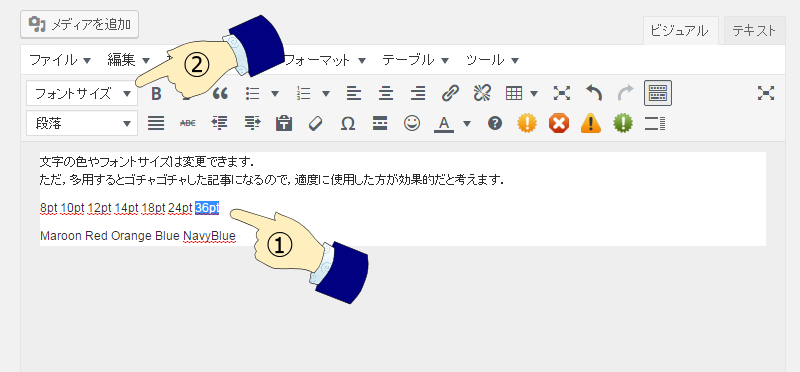
- 「フォントサイズ」を変更したい文字列を領域指定(1)する
- (一番右の「ツールバーの切り替え」ボタンが押された状態で)ツールバーの「フォントサイズ」の下三角(2)をクリックする
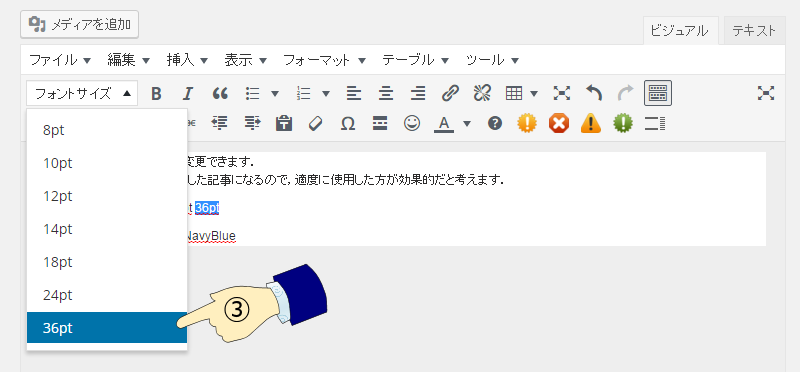
- 変更したい「フォントサイズ」を選択(3)する
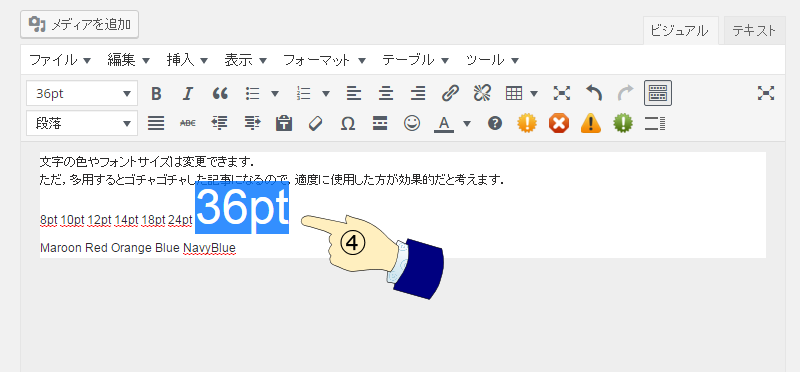
- 編集画面ではこのように表示される(4)
表示例
○ 「テキスト色」の変更
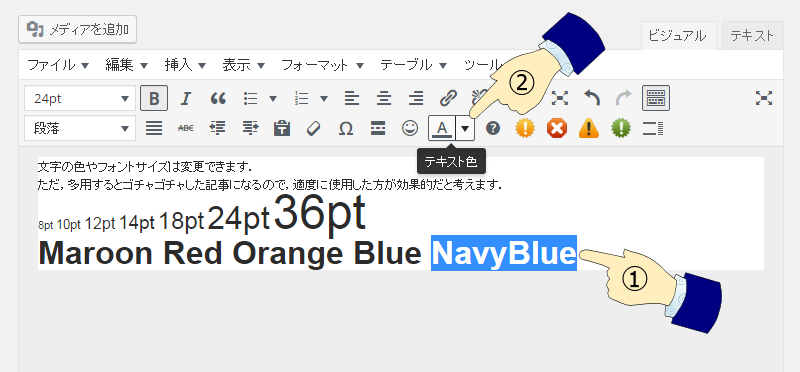
- 「テキスト色」を変更したい文字列を領域指定(1)する
- (一番右の「ツールバーの切り替え」ボタンが押された状態で)ツールバーの「テキスト色」の下三角(2)をクリックする
- 表示されたパレットから使用したい「テキスト色」を選択する(3)
- 連続して同じ色を選ぶ場合は,下三角ではなく「A」の部分をクリックする
表示例
「フォントサイズ」・「テキスト色」の変更 【テキスト】モード
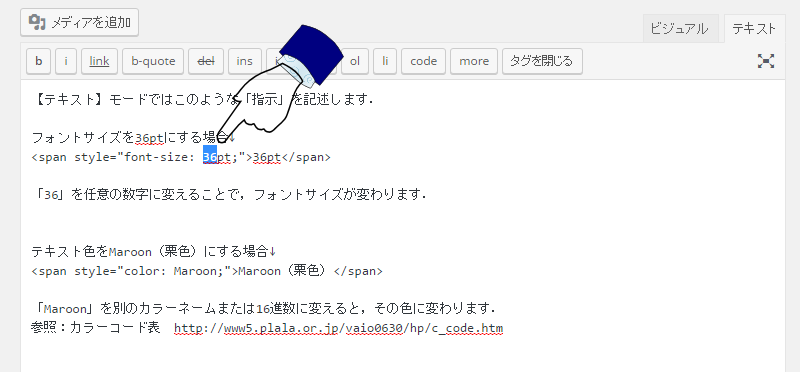
「フォントサイズ」の変更
【テキスト】モードでは直接タグを入力する
- 「フォントサイズ」を変更する文字をタグで挟む指さし
- タグの中の数字を任意のサイズに変更することで,サイズを変えることができる
<span style="font-size: 36pt;">@@@</span>
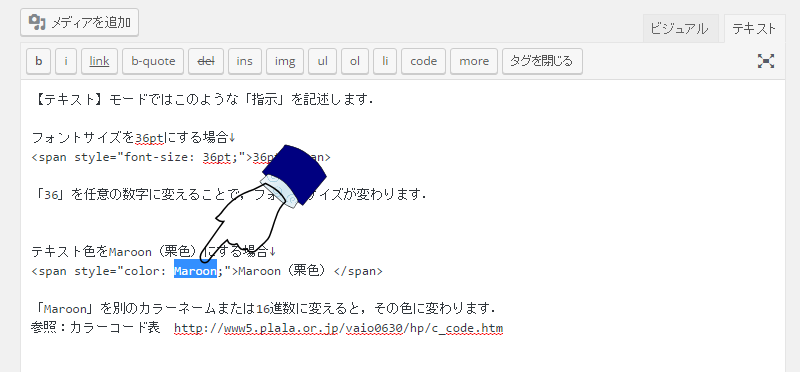
「テキスト色」の変更
【テキスト】モードでは直接タグを入力する
- 「テキスト色」を変更する文字をタグで挟む指さし
- タグの中の「カラーネーム」または「16進数」を任意のものに変更することで,テキスト色を変えることができる
参照:カラーコード表 http://www5.plala.or.jp/vaio0630/hp/c_code.htm
<span style="color: Maroon">栗色</span> <span style="color: Navy">紺色</span> <span style="color: Red">赤色</span> <span style="color: DarkGreen">深緑</span> <span style="color: Greenn">緑色</span> <span style="color: Gray">灰色</span> <span style="color: Indigo">青紫</span>
ナビゲーション:応用編-文字を装飾する
- 「見出し」を装飾する:2種類の装飾付き見出しの設定方法
- 「箇条書き」・「番号付きリスト」:リスト表示を用いる
- 太字・イタリック (強調):部分的に文字列を目立たせる
- フォントサイズ・テキスト色の変更:一部の文字のサイズや色を変更する (このページ)
この記事はH28/6/20に作成しました.記事中のWordPressの画像はバージョン4.5.2のものです.