
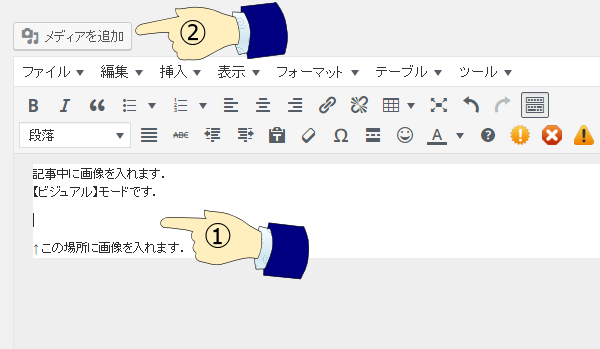
- 画像を追加したい箇所(1)へカーソルを移動させる
- 「メディアを追加(2)」をクリックする
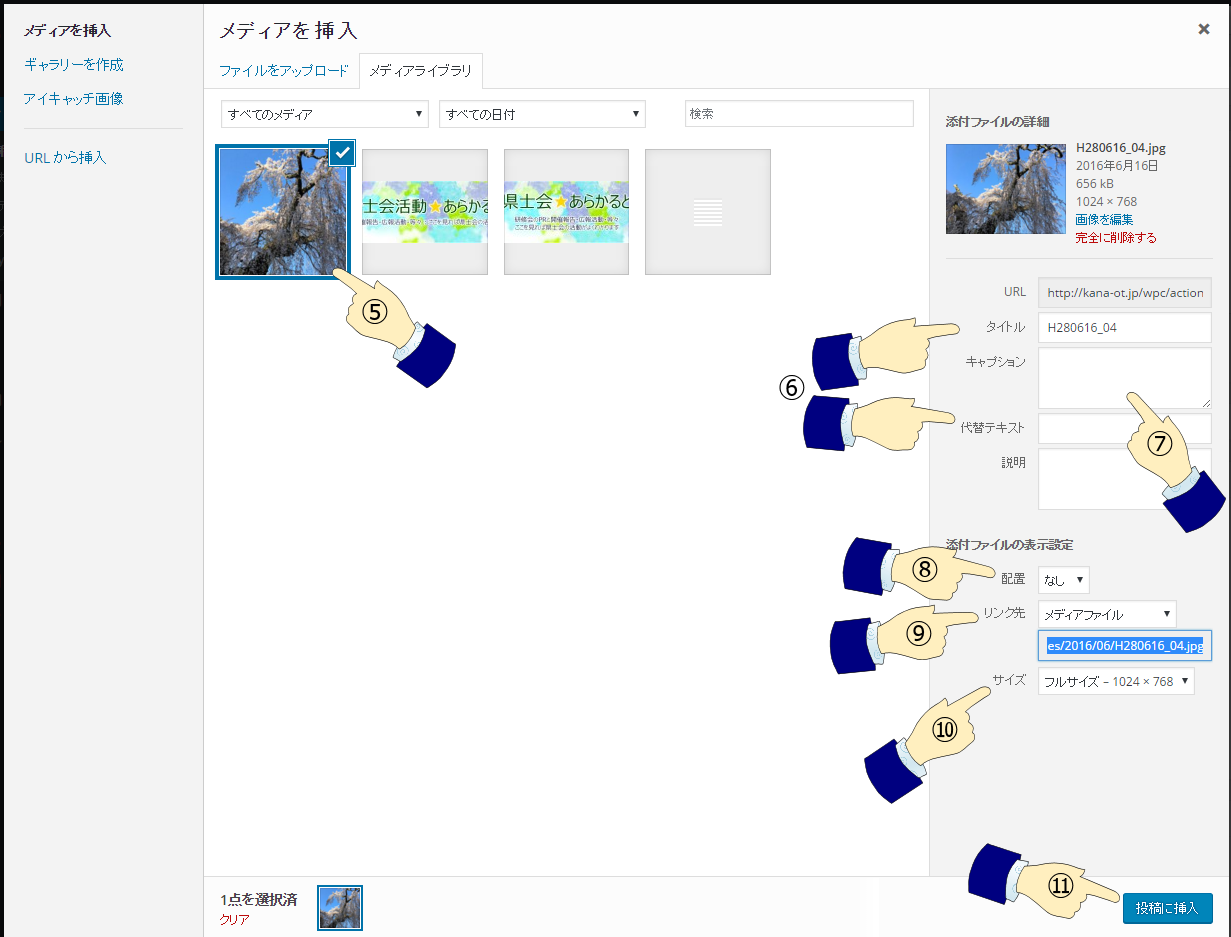
- 「ダイアログボックス:メディアを挿入する」が開く
- 一覧から記事中へ挿入したい画像を選択(5)する
- (6)~(11)までは「画像の追加:PCからアップロードする」と同様
(以下,同様) - 画像のタイトルと代替テキスト(6)を任意で入力する(アクセスビリティの観点から入力することを推奨する)
タイトルと代替テキストは同じでも良く,その画像を説明する簡潔な文言であることが望ましい - 「キャプション(7)」に入力すると,画像のタイトルとして画面上に表示される
- 「配置(8)」について
画像が大きく(目安400ピクセル以上)それを「フルサイズ」で表示させたい場合は「なし」を選択する
画像が小さい(目安300ピクセル以下)または縮小して表示させ,文中に画像を組み込みたい場合は,「左」「中央」「右」のいずれかを選択する - 「リンク先(9)」では画像をクリックしたときの反応が指定できる
「なし」・・・クリックしても何もおこらない
「メディアファイル」・・・クリックすると画像が(拡大されて)個別に表示される
「添付ファイルのページ」・・・使用しない
「カスタムURL」・・・URLを入力しておくと,そのページへ移動する - 「サイズ(10)」は画面上に表示される大きさを指定できる
「フルサイズ」・・・縮小することなく,そのままの大きさで表示される,ただし,620ピクセル以上は自動で縮小表示となる
「サムネイル」・・・150×150ピクセルの大きさで画像の一部が表示される,文中に組み込み拡大表示してもらうことが前提(上記の「リンク先」では「メディアファイル」を選択すること)
「中」・・・縦または横のサイズが最大300ピクセルとなるよう縮小されて表示される,文中に組み込み拡大表示してもらうことが前提(上記の「リンク先」では「メディアファイル」を選択すること)
他の選択肢は使用しない - 各設定についての詳細:記事中への挿入方法☆あらかると
- 最後に「投稿に挿入(11)」をクリックする
ナビゲーション:基本編-画像の追加
- 画像の追加-PCからアップロードする:自分のPCにある画像を記事中へ挿入する
- 画像の追加-複数の画像を一度にアップロードする:記事で使用したい画像が多い場合に便利な方法
- 画像の追加-アップロード済みの画像を使用する:別の記事等で使用している画像を再利用する (このページ)
- 画像の追加-記事中への挿入方法☆あらかると:画像の組み込まれ方を図説
この記事はH28/6/16に作成しました.記事中のWordPressの画像はバージョン4.5.2のものです.