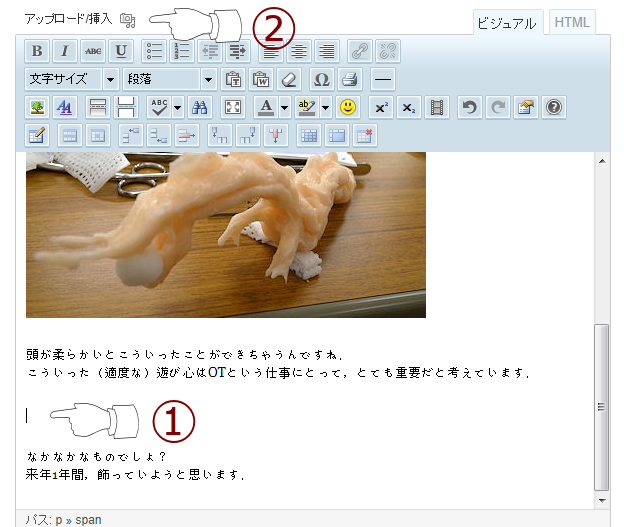
- 画像を追加したい箇所(1)へカーソルを移動させる
- 「アップロード/挿入(2)」をクリックする
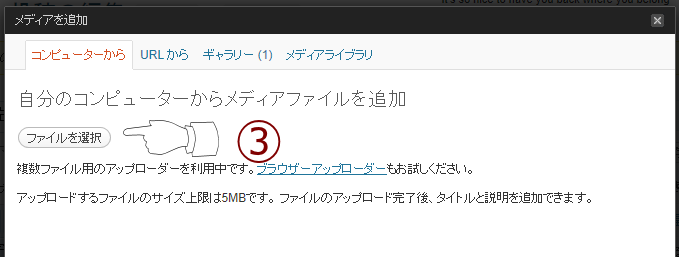
- 「ダイアログボックス:メディアを追加」が開く
- PCから画像ファイルをアップロードする場合は「ファイルを選択(3)」をクリックする
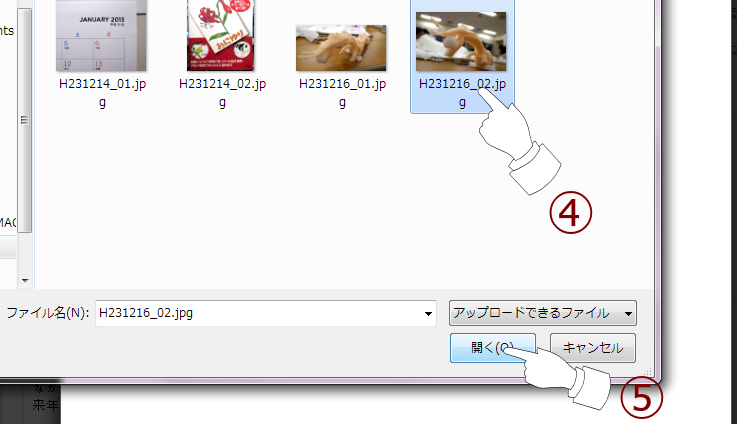
- 画像を選択するため「ダイアログボックス」が開く
- アップロード・挿入したい画像を選択する(4)
- 画像を選択したら「開く(5)」をクリックする
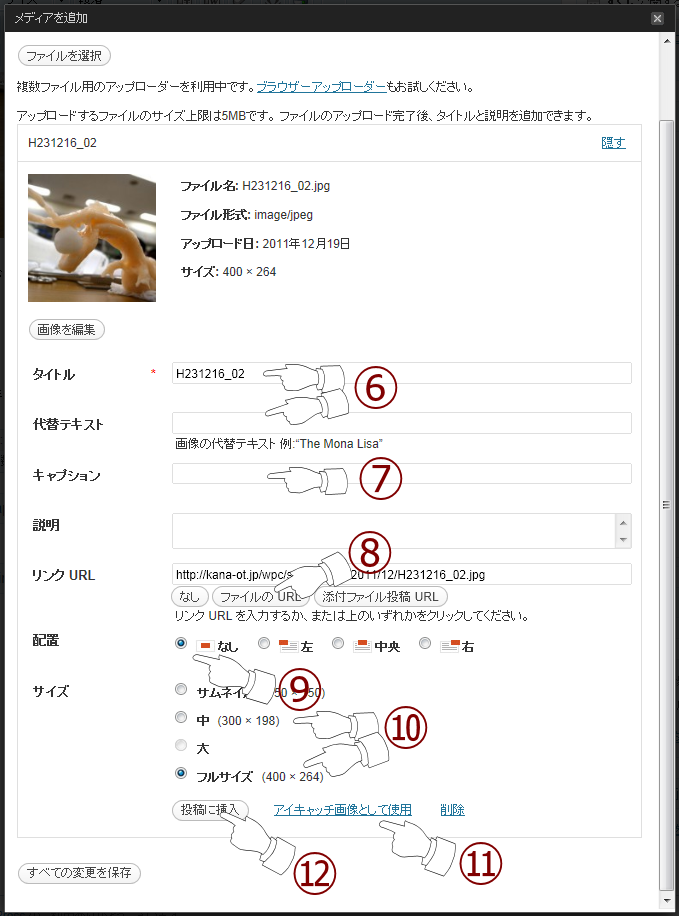
- 画像の挿入方法等を設定するためのダイアログが開く
- 画像の「タイトル(6)」と画像に付ける「代替テキスト(6)」を入力する
「タイトル(6)」には,ファイル名が入っているが,変えた方が無難
「タイトル」と「代替テキスト」は同じでも良く,その画像を説明する簡潔な文言であることが望ましい - 「キャプション(7)」の入力は任意で可
入力した場合は,画像の下にその文言が表示される - 「リンクURL(8)」は,「なし」または「ファイルのURL」を選択する
「ない」の場合は,記事中の画像をクリックしても画像のみでの(拡大)表示を行わない.画像が記事中に表示されているものと同じサイズ(つまり小さい)の場合は,この「なし」を選択すると良い
「ファイル名のURL」を選択した場合は,記事中の画像wクリックすると,その画像ファイルの元の大きさで画像のみが表示される
画像の元の横のサイズが400ピクセル以上あるような場合に効果的である - 「配置(9)」は通常は「なし」を選択する
ただし,画像の横サイズが200から300ピクセルよりも小さい場合や,下の「サイズ」で「サムネイル」を選択する場合で,画像のまわりにも「本文」を表示させたいのであれば,「左」,「中央」,「右」のいずれかを選択する - 「サイズ(10)」を選択する
通常は「フルサイズ」で可であるが,ワンポイントで画像を使う場合には「サムネイル」や「中」を選択すると良い.ただし「サムネイル」を選択した場合には,上の「配置(9)」を「左」,「中央」,「右」のいずれかを選択すると良い - 「アイキャッチ画像として使用(11)」は,記事中に追加する画像が1枚の場合はクリックする.記事中に追加する画像が複数枚ある場合には,1枚のみクリックする
「アイキャッチ画像」とは,その記事を代表する画像のことで,指定しておくと,記事がリスト表示されるような別の部分で使用される - 設定が終了したならば「投稿に挿入(12)」をクリックする
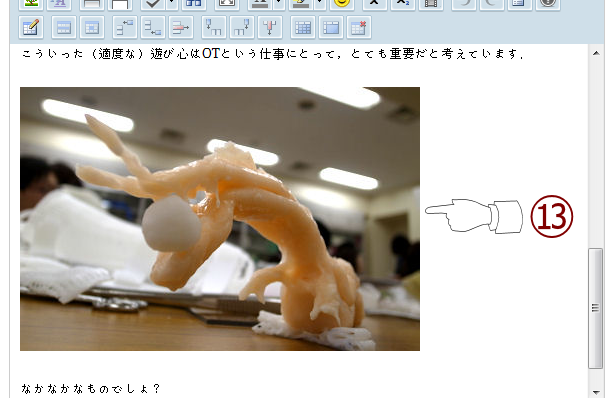
- ビジュアルモードの場合,このように(13)表示されればOK!
この記事はH23/12/22に作成しました.記事中のWordPressの画像はバージョン3.3のものです.